У клиента не было сайта, но были большие цели: выйти в онлайн, привлекать трафик, продавать продукцию и масштабировать бизнес. Мы создали всё с нуля — от ТЗ и дизайна до архитектуры, админки и автоматического деплоя через Git
Оглавление
О клиенте и цели проекта
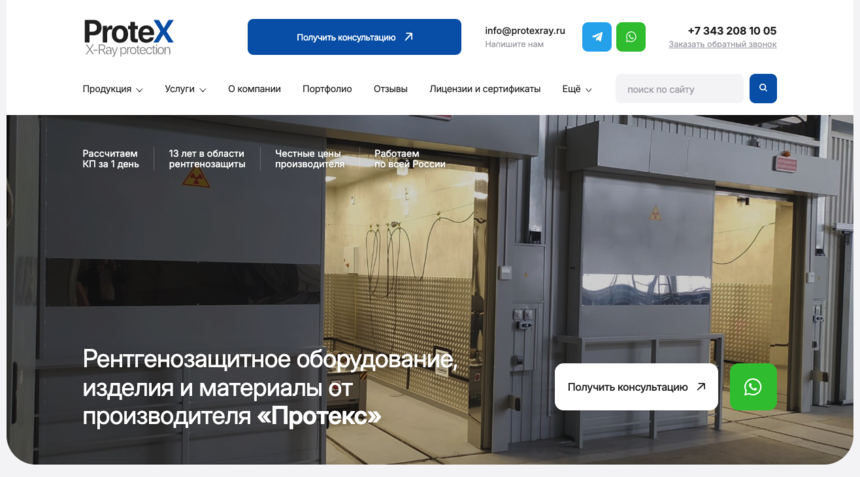
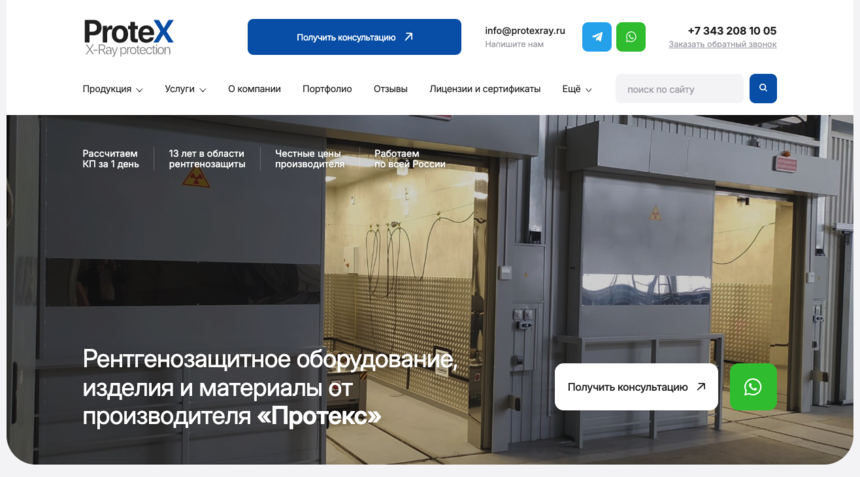
Компания Protexray занимается поставками рентгенозащитных материалов и оборудования. До начала проекта у клиента не было сайта, и одна из ключевых задач заключалась в создании современной, быстрой и удобной онлайн-платформы, которая могла бы не только представлять продукцию, но и выполнять роль маркетингового и коммерческого инструмента.
Мы должны были создать сайт, который легко обслуживать, масштабировать и продвигать. С самого начала клиент нацелился на грамотную техническую реализацию и работу «на вырост» — это и стало основой нашей стратегии.

Подготовка и техническое задание
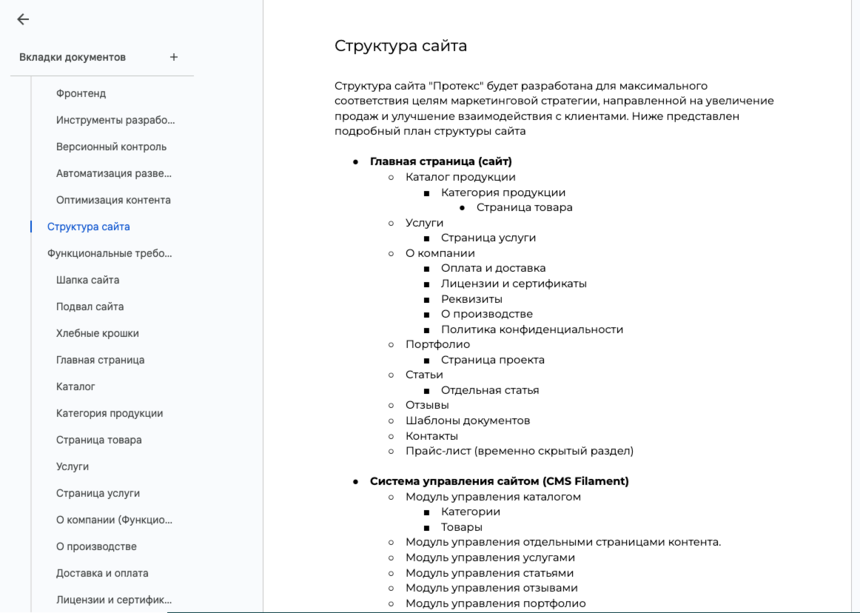
Работа над проектом началась с составления подробного технического задания. В нем мы зафиксировали цели, задачи, требования к дизайну, структуре, функциональности и технической архитектуре сайта. Задача была не просто сверстать витрину, а продумать полноценный цифровой продукт с удобной CMS, логикой продаж и аналитикой.
Ключевые цели проекта:
- Повысить узнаваемость бренда и представить продукцию в профессиональной подаче.
- Создать SEO-оптимизированный сайт, способный приносить органический трафик.
- Разработать уникальный, запоминающийся дизайн, ассоциирующийся с качеством и надежностью.
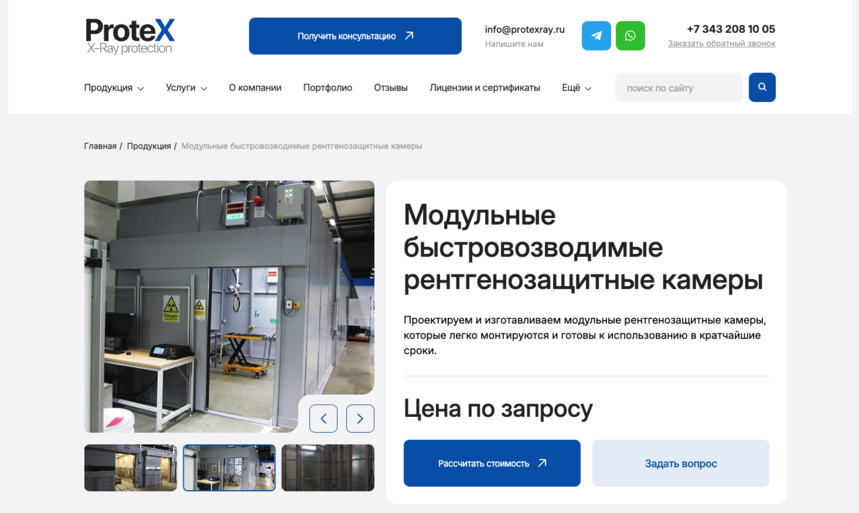
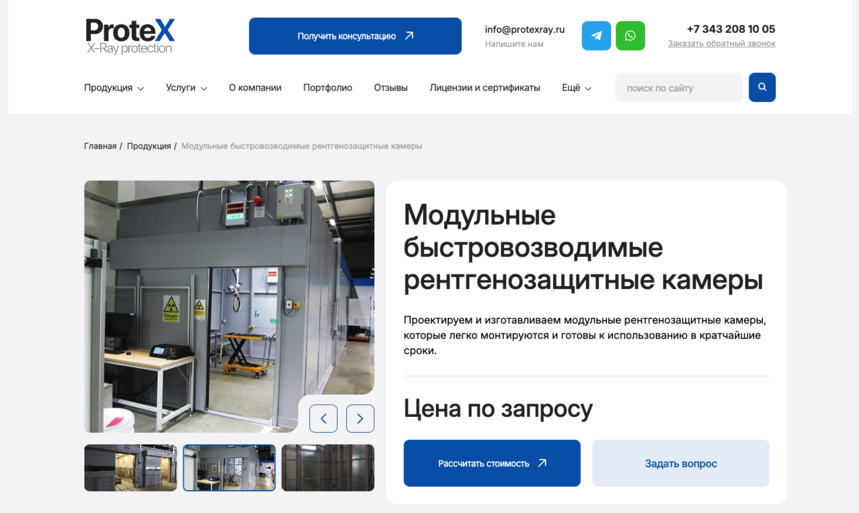
- Реализовать систему каталогов с фильтрами, быстрым оформлением заказов и возможностью для роста продаж.
- Собирать и анализировать данные о поведении пользователей для улучшения UX и маркетинга.

Дизайн и прототипирование
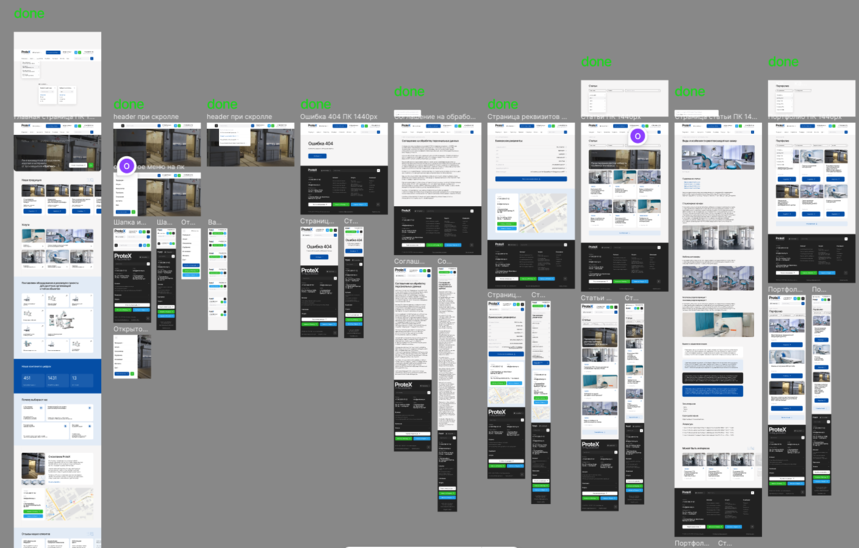
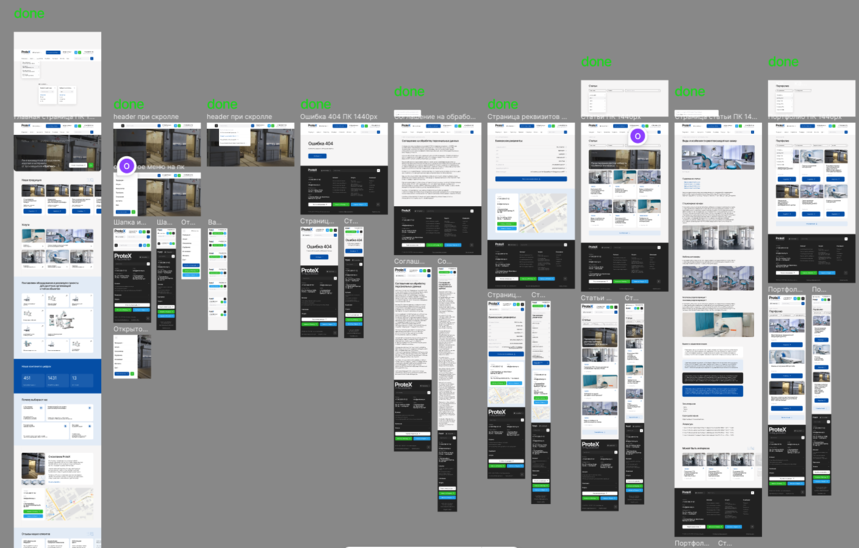
Следующим этапом стала разработка дизайн-системы и интерфейсов. Мы создали полный набор макетов в Figma — для десктопов, планшетов и мобильных устройств. Особое внимание уделили UX: простая структура, минимализм в элементах, акценты на продукции и CTA, читаемость на всех экранах.
Также была подготовлена спецификация по использованию изображений, типографике, анимации и поведению элементов на разных устройствах. Благодаря такому подходу, в процессе верстки и разработки не возникало «белых пятен» — всё было четко зафиксировано на старте.

Верстка
Когда дизайн-макеты были утверждены, мы приступили к их реализации в виде адаптивной верстки. Интерфейс сайта был собран вручную без использования CSS-фреймворков — это позволило добиться полной кастомизации и полного соответствия макетам. Мы придерживались легкой и чистой структуры кода, что облегчает поддержку и развитие проекта в будущем.
Верстка была адаптирована под все типы устройств: от широкоформатных экранов до мобильных телефонов. Все элементы подстраиваются под размер экрана, обеспечивая пользователю удобство и целостное восприятие на любом устройстве. При этом особое внимание уделялось скорости загрузки страниц и визуальной стабильности интерфейса.

Разработка и администрирование
Параллельно с версткой наши разработчики создавали архитектуру базы данных и разворачивали серверную часть. За основу взят Laravel 12 — стабильный и мощный фреймворк, идеально подходящий для кастомной разработки.
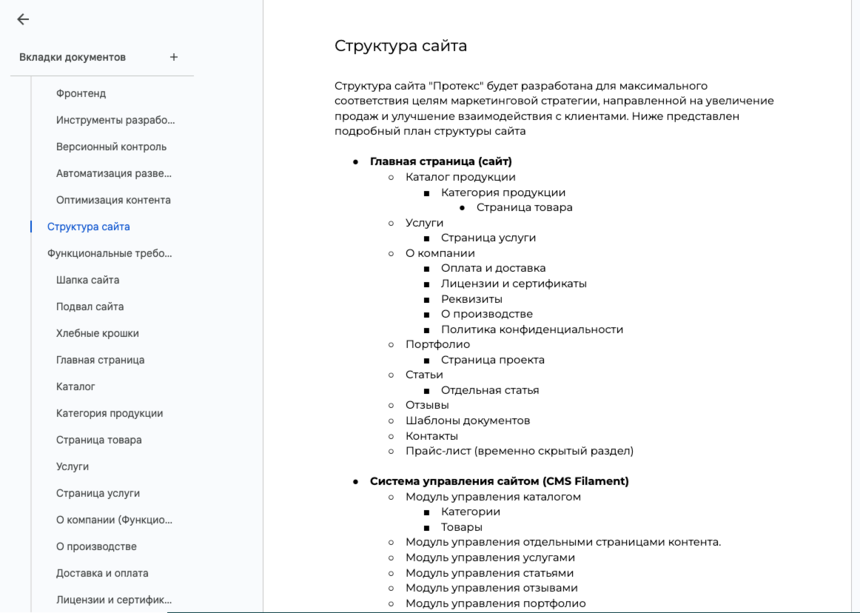
Для администрирования сайта мы использовали Filament 3. На его базе была создана CMS с нужным функционалом: управление страницами, каталогами, фильтрами, заявками, ценами, баннерами и новостями. Система была наполнена тестовыми данными, чтобы команда могла быстро проверять функциональность ещё до финального наполнения сайта.

CI/CD и автоматизация
Проект разрабатывался в изолированной тестовой среде. Мы сразу настроили автоматическое развёртывание через Git и CI/CD.
Каждый push в основную ветку автоматически инициировал цепочку событий:
- Сбор и прогон всех необходимых тестов
- Сборка frontend-части и компиляция стилей/скриптов
- Развёртывание проекта на тестовый сервер
Такой подход исключает «человеческий фактор», ускоряет выкладку изменений и позволяет команде работать параллельно, не мешая друг другу.
Первичные SEO-настройки
Перед запуском сайта мы провели полный набор первичных SEO-настроек. Он включал:
- Прописанные уникальные title и description для всех ключевых страниц
- Настройку понятных ЧПУ-URL
- Разметку H1–H3, alt-атрибутов и микроразметку Schema.org
- Формирование sitemap.xml и robots.txt с нужными исключениями
- Настройку канонических URL и редиректов, если потребуется
- Подключение Google Search Console и Яндекс.Вебмастера
- Базовую перелинковку между страницами
Также была подключена аналитика: Яндекс.Метрика, Google Analytics 4, настроено отслеживание форм, целей, событий и прокидка UTM-меток для маркетинговой аналитики.
Результаты и выводы
В результате клиент получил полностью готовый сайт с нуля — от идеи до продакшена. Проект получился легким, быстрым и масштабируемым, с продуманной архитектурой и современным админ-интерфейсом.
Сайт адаптирован под SEO, интегрирован с аналитикой и готов к e-commerce-расширению. Благодаря CI/CD мы быстро выкладываем обновления и продолжаем развивать проект. Следующий этап — наполнение, продвижение и проработка e-commerce-модуля.